
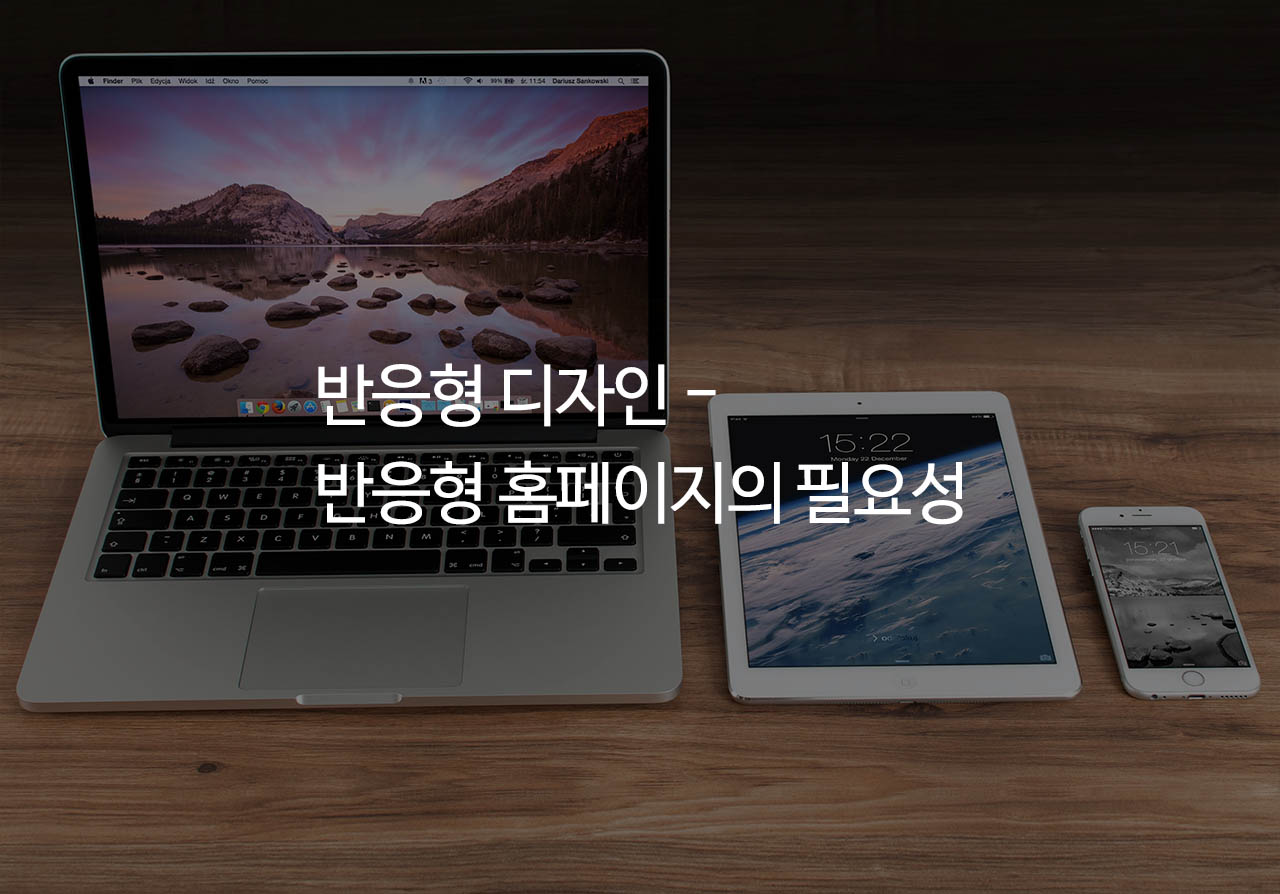
반응형웹 이란 무엇인가요?
반응형 웹 디자인(Responsive Web Design)은 웹사이트를 여러 다양한 디바이스와 화면 크기에 대응할 수 있도록 설계하는 접근 방식입니다. 반응형 홈페이지가 사용자의 디바이스(스마트폰, 태블릿, 노트북, 데스크톱 컴퓨터, 스마트 TV 등)에 따라 레이아웃, 내용, 이미지, 그래픽 등을 자동으로 조정하여 최상의 사용자 경험을 제공하도록 하는 것을 의미합니다.
2023년 10월 DataM Intelligence 리서치사의 자료에 따르면 현재 세계 스마트폰 사용자는 55억 명을 넘어섰고, 보급률은 70%를 넘어섰다고 합니다. 스마트폰의 보급은 계속 확대되고 시장 규모가 커지고 있다는 것입니다.
운영 중인 홈페이지 방문 통계를 보아도 모바일 사용자가 압도적으로 많습니다. 모바일 친화적으로 제작을 위해서는 반응형 기반으로 제작하셔야 합니다.
반응형웹 – 반응형 홈페이지의 장점
다양한 디바이스와 화면 크기
우리는 다양한 디바이스로 웹을 탐색합니다. 스마트폰, 태블릿, 노트북, 데스크톱 컴퓨터, 스마트 TV, 게임 콘솔 등 다양한 화면 크기와 해상도를 가진 디바이스가 있습니다. 반응형 디자인은 이러한 다양한 디바이스에서 웹사이트가 최적으로 표시되도록 조정됩니다. 즉, 사용자가 어떤 디바이스를 사용하든, 웹사이트는 깔끔하고 사용하기 편리해야 합니다.
검색 엔진 최적화 (SEO)
검색 엔진 최적화 (SEO)는 온라인 경쟁에서 상위권에 오르는 핵심 요소 중 하나입니다. 구글과 같은 검색 엔진은 모바일 친화적인 웹사이트를 선호하며, 반응형 디자인을 채택한 웹사이트는 검색 결과에서 더 높은 순위를 얻을 가능성이 높습니다. 이는 웹사이트의 노출 및 유입 트래픽을 증가시키는 데 도움이 됩니다.
비용 효율성
과거에는 모바일 버전의 웹사이트와 데스크톱 버전의 웹사이트를 별도로 디자인하고 유지하는 것이 일반적이었습니다. 그러나 반응형 디자인을 채택하면 하나의 웹사이트로 모든 디바이스를 대응할 수 있으므로 비용을 절감할 수 있습니다. 또한, 내용을 한 번 업데이트하면 모든 디바이스에서 일관된 정보를 제공할 수 있어 관리가 훨씬 효율적으로 이루어집니다.
다양한 사용자 요구 반응
반응형 웹사이트는 다양한 사용자 요구에 효과적으로 대응합니다. 모바일 사용자는 보다 간결한 디자인과 더 빠른 로딩 시간을 기대하고, 데스크톱 사용자는 더 많은 내용과 기능을 원할 수 있습니다. 반응형 디자인은 이러한 다양한 요구를 모두 충족시키면서 사용자 경험을 향상시킵니다.
사용자 경험
사용자 경험을 개선하고, 사용자 만족도를 높이는 데 기여합니다. 사용자가 어떤 디바이스를 사용하든, 웹사이트에서 원활한 상호작용을 경험하고 필요한 정보에 쉽게 접근할 수 있어야 합니다. 이는 사용자들이 웹사이트에서 더 많은 시간을 보내고, 제품 또는 서비스를 더 쉽게 찾아낼 수 있게 됨을 의미합니다. 새로운 디바이스가 출시되고, 다양한 화면 크기가 등장하며, 웹 브라우징 습관도 변화합니다. 반응형 디자인을 채택함으로써 웹사이트는 미래에 대비할 수 있는 유연성을 확보하게 됩니다. 새로운 트렌드와 기술에 빠르게 대응할 수 있는 웹사이트를 구축하면 시장에서 경쟁 우위를 유지할 수 있습니다.
마무리
반응형 홈페이지는 사이트는 검색 엔진 최적화 (SEO)로 검색에 유리한 환경을 구축하는 것을 기본이 됩니다. 디바이스와 화면 크기에 대응이 자유롭고 운영 비용 효율성에서도 좋다. 앞으로는 새롭게 홈페이지를 제작하거나 리뉴얼을 한다고 하면 반응형웹 – 반응형 홈페이지는 선택이 아닐 필수로 입니다.
다양한 디바이스와 화면 크기에 대응하며, SEO 향상과 비용 효율성을 제공하며, 사용자 경험을 향상시키고 미래에 대비할 수 있는 강력한 웹 디자인 기술입니다. 웹사이트의 성공과 온라인 프레젠스 강화를 위해 반응형 디자인을 고려하는 것은 중요한 결정입니다. 그렇기에 반응형 웹사이트를 고려하고 채택하여 사용자에게 최상의 웹 경험을 제공하는 것이 필수적입니다.