
아직도 선택 고민 중이세요?
반응형 웹 디자인과 적응형 웹 디자인의 선택에서 있어서 고민하는 분들이 참고해 주셨으면 합니다. 끝까지 읽어보시고 내 홈페이지에 맞는 방향을 선택하신다면 나중에 홈페이지를 다시 만들어야 하는 일은 없을 겁니다.
사용자 환경의 변화
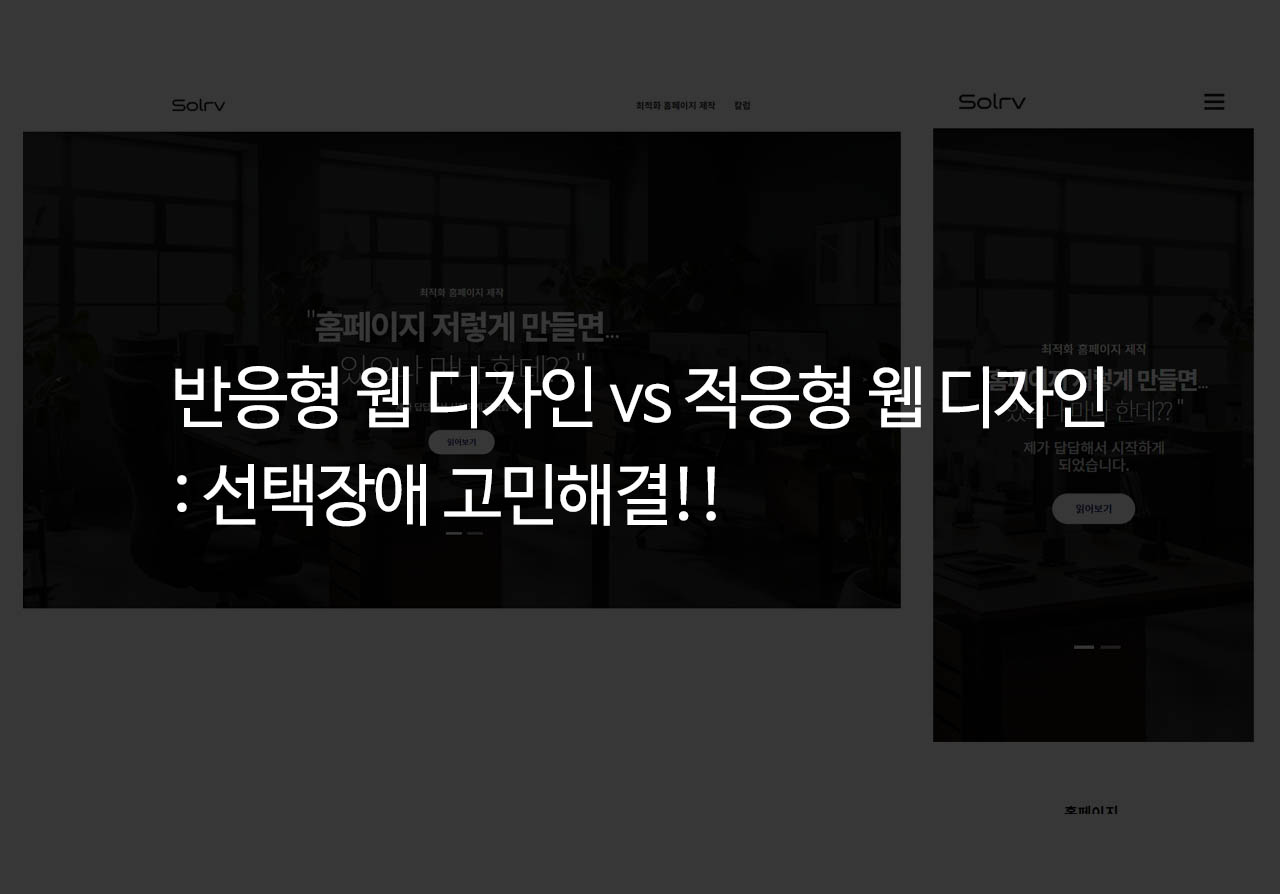
2023년 현재, 소비자들은 모바일 디바이스를 이용해 웹사이트에 접근할 가능성이 노트북이나 데스크톱 컴퓨터보다 훨씬 높아졌습니다. 이러한 환경에서, 기업들은 다양한 디바이스와 플랫폼에서 원활한 작동과 동시에 우수한 디자인을 제공하는 웹사이트를 구축하는 것이 중요합니다.

출처: StatCounter-comparison-ww-monthly-201202-202311
모바일 사용자가 PC 사용자를 넘어서면서 모바일 최적화 홈페이지를 제작은 선택이 아닌 필수입니다. 홈페이지 제작에 있어서 반응형 웹 디자인과 적응형 웹 디자인 둘 중에 어떤 선택을 할지 고민하십니다. 그래서 두 디자인을 차이점을 정리해 보려고 합니다.
간단히 특징을 알아보면 이렇습니다. 반응형 웹 디자인은 디바이스의 화면 크기에 따라 웹 페이지가 자동으로 재배치되는 유연한 방식을 사용합니다. 반면에, 적응형 웹 디자인은 PC 또는 모바일 환경에 맞춰서 각각 레이아웃을 다르게 만들어서 기기에 맞는 웹 디자인된 페이지를 보여주는 방식입니다.
웹사이트 제작할 때, 어떤 디자인이 모바일 친화적 인지 고민해볼 필요가 있습니다.
반응형 웹 디자인과 적응형 웹 디자인의 차이점과 각각의 장단점을 살펴보고 사례도 간단히 살펴보겠습니다.
반응형 웹 디자인이란?
반응형 웹 디자인(Responsive Web Design)은 웹사이트를 여러 다양한 디바이스와 화면 크기에 맞게 자동 재배치하는 디자인 접근 방식입니다. 이러한 디자인은 웹페이지의 레이아웃, 내용 및 그래픽 요소를 사용자의 디바이스에 맞게 자동으로 조절하여 보여주는 방식입니다.
장점
반응형 웹 디자인을 사용하면 모든 디바이스에서 동일한 콘텐츠 및 레이아웃을 경험할 수 있어 사용자에게 일관된 웹사이트 환경을 제공합니다. 새로운 디바이스에서도 잘 작동합니다.
검색 엔진 최적화 (SEO)를 해야 하는 홈페이지라면 필수 사항이다.
단점
각 디바이스에서 웹사이트가 어떻게 렌더링되는지에 대한 완전한 통제가 어려울 수 있으며, 이로 인해 일부 디바이스에서는 레이아웃이 예상과 다를 수 있습니다.
반응형 디자인을 구현하려면 디자인 및 웹 개발에 대한 더 많은 전문 지식이 필요하며, 여러 플랫폼 간의 테스트 및 디자인 조정이 필요할 수 있습니다.
웹페이지 모든 콘텐츠를 담고 있어 웹사이트의 성능 저하가 발생할 수 있습니다.
예시 사례

최적화 홈페이지의 경우는 반응형이 적합합니다.
디바이스 사이즈에 따라 기존 콘텐츠가 변형되어 보입니다.
적응형 웹 디자인이란?
적응형 웹 디자인(Adaptive Web Design)은 웹사이트를 여러 다양한 디바이스와 플랫폼에 맞게 미리 디자인하고 보여주는 디자인 방식입니다. 이 디자인 방식은 브라우저가 사용자의 디바이스와 플랫폼을 감지하고, 그에 따라 특별히 만들어진 레이아웃과 디자인을 보여주는 방식입니다.
장점
적응형 웹 디자인은 각 플랫폼과 상황에 맞춰 완벽하게 맞춤화된 웹 경험을 제공합니다. 사용자의 기기를 식별하여 미리 최적화된 콘텐츠와 디자인을 제공합니다.
특정 기기에 맞게 최적화할 수 있어 빠르고 각 디바이스에 대해 최적의 레이아웃과 디자인을 제공하여 사용자들이 웹사이트를 사용에 편리합니다.
기기별 새로운 요소를 추가하는 경우 각각 맞춤화 작업이 편리합니다.
단점
콘텐츠가 모든 기기에서 일관되지 않을 경우, 검색 엔진 최적화 (SEO)에 부정적인 영향을 미칠 수 있습니다. 검색 엔진은 일관된 콘텐츠를 선호하며, 일부 디바이스에서는 레이아웃이 다를 수 있기 때문에 홈페이지 순위에 영향을 미칠 수 있습니다.
예시 사례

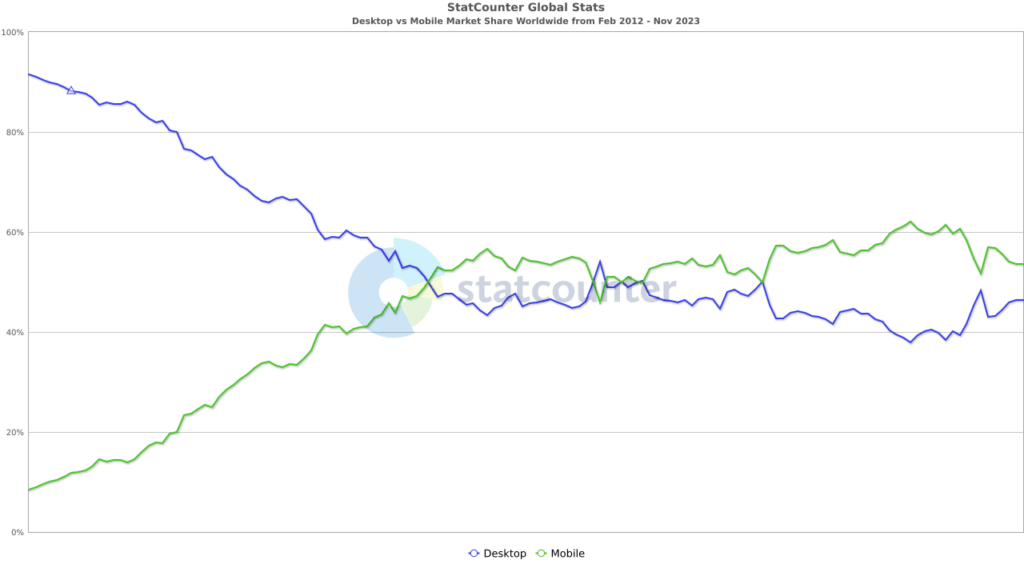
네이버, 다음 등과 같은 포털 사이트는 적응형에 적합합니다.
확인 방법은 PC화면: http://naver.com | 모바일화면: http://m.naver.com 접속해서 확인합니다.
PC와 모바일 각각 다르게 운영하고 있습니다.
마무리
반응형 디자인과 적응형 디자인을 선택할 때, 홈페이지 특성을 고려해야 합니다. 제가 생각을 정리해보면 대부분의 홈페이지는 반응형 웹 디자인으로 제작을 하는 것이 검색 엔진 최적화(SEO) 측면에서는 좋은 결정이라고 생각합니다. SEO는 상관이 없거나 PC와 모바일의 화면의 콘텐츠를 공통 배열로 못하는 경우는 적응형 웹 디자인이 좋다는 생각입니다.
지금 기획하고 있는 홈페이지의 특성에 따라서 좋은 결정을 하셨으면 합니다.